-
Flex와 Grid에 대해서 비교CSS3 2023. 11. 26. 17:34반응형
Flex는 일차원적인 레이아웃, gird는 이차원적인 레이아웃을 만드는 것입니다
Flex는 주축과 교차축에 따라 아이템들을 배치하고 정렬할 수 있습니다
유연한 박스 모델로서, 아이템들의 크기와 간격을 자동으로 조절할 수 있습니다.
반응형 웹 디자인에 적합하여, 단순한 레이아웃에 사용하기 좋습니다
Grid는 행과 열로 이루어진 격자 모양의 레이아웃을 제공합니다.
복잡한 레이아웃에 사용하기 좋으며, 아이템들의 위치나 크기를 정확하게 지정할 수 있습니다.
픽셀 단위뿐만 아니라 fr(분수) 단위나 repeat() 함수 등을 사용하여 유연하게 레이아웃을 구성할 수 있습니다
flex와 grid의 장, 단점에 대해서 설명하겠어용
flex grid 장점 1. 유연하고 간단한 레이아웃 구성 가능
2. 반응형 웹 디자인에 적합1. 이차원적인 레이아웃 가능,
2. 복잡하고 정교한 레이아웃 구성 가능단점 1. 일차원적인인 레이아웃만 가능
2. 복잡한 레이아웃 구성 어려움. 1. 지원하는 브라우저가 제한적임
2. 학습 곡선이 김
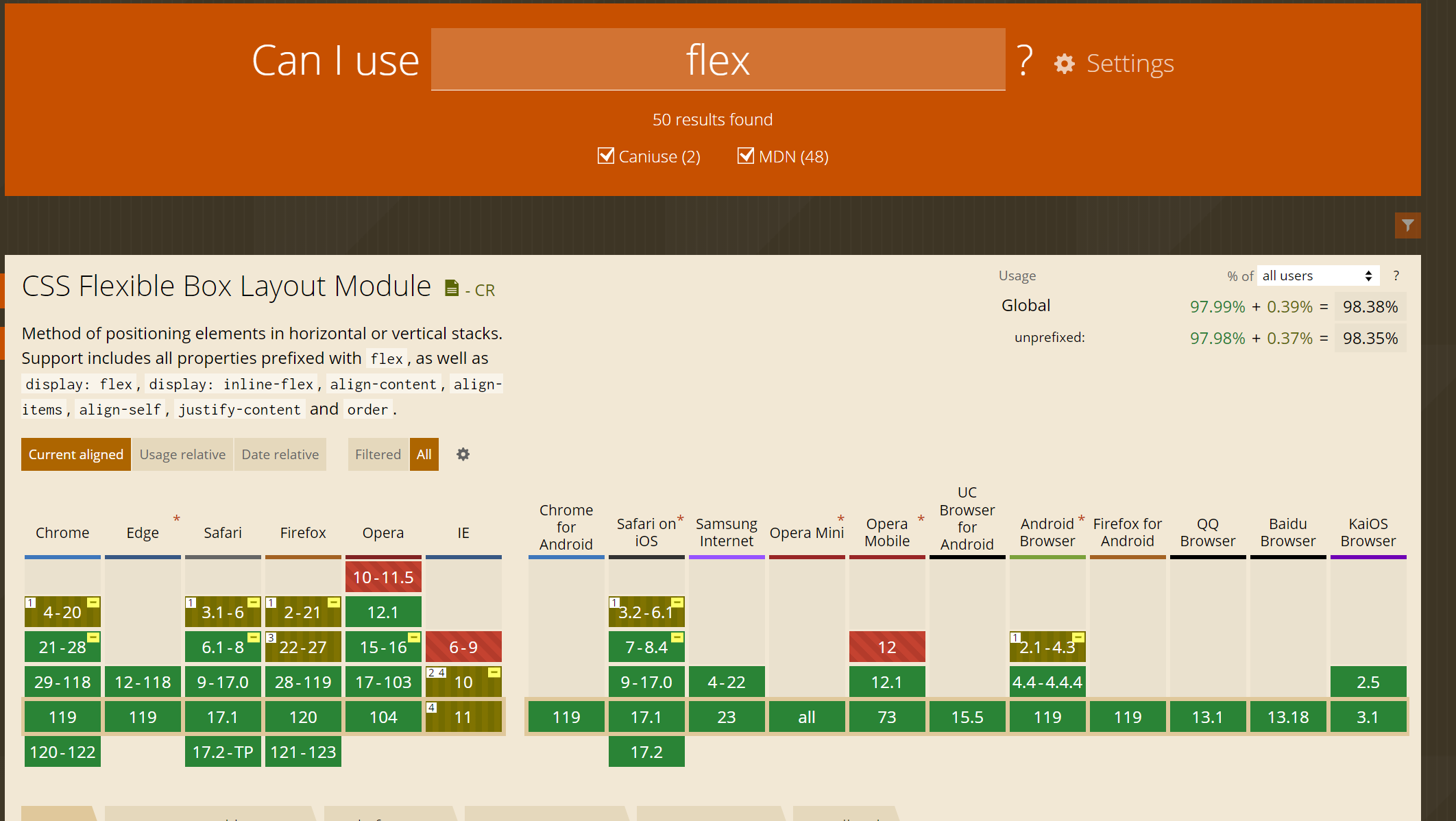
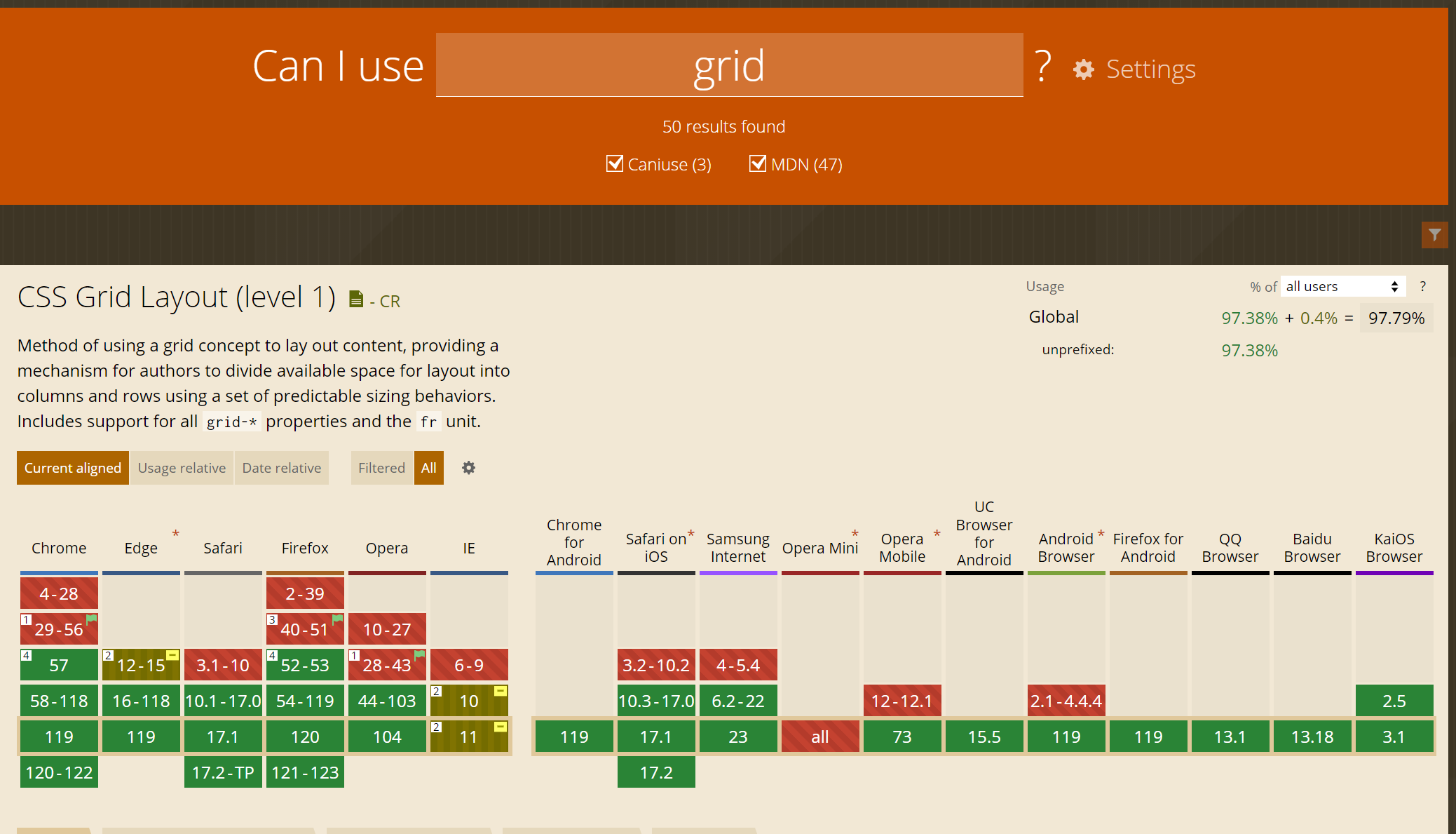
지원하는 브라우저
Can I use... Support tables for HTML5, CSS3, etc
caniuse.com

Can I use 에서 flex에 대한 지원하는 브라우저 정보를 볼 수 있습니다

Can I use 에서 flex에 대한 지원하는 브라우저 정보를 볼 수 있습니다
참고 사이트
flex와 grid를 공부할 때, 가장 참고하기 좋은 사이트이더라구요!
포스팅이 3년이 지나도 아직도 보기 좋더라구요~!!
https://studiomeal.com/archives/197
이번에야말로 CSS Flex를 익혀보자
이 튜토리얼은 “차세대 CSS 레이아웃” 시리즈의 첫번째 포스트입니다. 이번에야말로 CSS Flex를 익혀보자 이번에야말로 CSS Grid를 익혀보자 벌써부터 스크롤의 압박이 느껴지고,‘좀 편안하게 누
studiomeal.com
https://studiomeal.com/archives/533
이번에야말로 CSS Grid를 익혀보자
이 포스트에는 실제 코드가 적용된 부분들이 있으므로, 해당 기능을 잘 지원하는 최신 웹 브라우저로 보시는게 좋습니다. (대충 인터넷 익스플로러로만 안보면 된다는 이야기) 이 튜토리얼은 “
studiomeal.com
반응형'CSS3' 카테고리의 다른 글
반응형 작업 시 미디어쿼리를 최소화로 잡는 방법 (1) 2023.12.03 animation 최적화 기법 (0) 2023.12.03 [Font Preload]Font를 Preload 하는 방법 (1) 2023.11.19