-
[Vue2] vue 자식 컴포넌트에 데이터 보내기 (Props)Vue 2023. 5. 10. 20:46반응형

props란?
부모 컴포넌트에서 자식 컴포넌트로 데이터를 전달할때 사용되어지는 단방향 데이터 전달 방식이다
예시
각 페이지 별로 title 및 내용을 다르게 해보고 싶다.
ChannyBlog.vue
<template> <div> <h1>{{ title }}</h1> <p>{{ name }}</p><br> <button @click="updateName">Change Name</button> </div> </template> <script> export default { // 부모로부터 값을 받는 props props : { // 변수 : 변수타입 // 기록을 해주는 이유는 데이터 타입을 알기 쉽게 위해서. title: { type: String, // 반드시 필요하다는 의미 required: true } }, data() { return { name: 'Channy Blog', } }, methods: { updateName() { this.name = 'Channy blog Updated'; } } } </script> <style scoped> </style>Home.vue
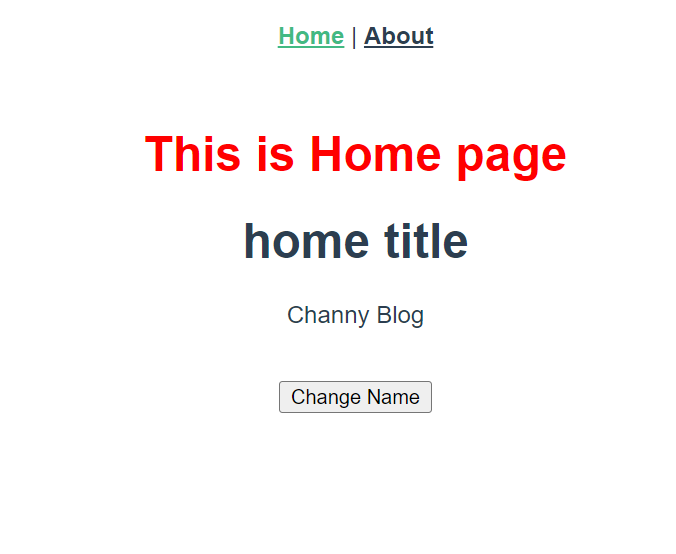
<template> <div> <h1>This is Home page</h1> <ChannyBlog title="home title" /> </div> </template> <script> import ChannyBlog from '@/components/ChannyBlog.vue' export default { components : { ChannyBlog }, data() { return { name: "Channy", }; }, }; </script> <style scoped> h1 { color: red; } </style>About.vue
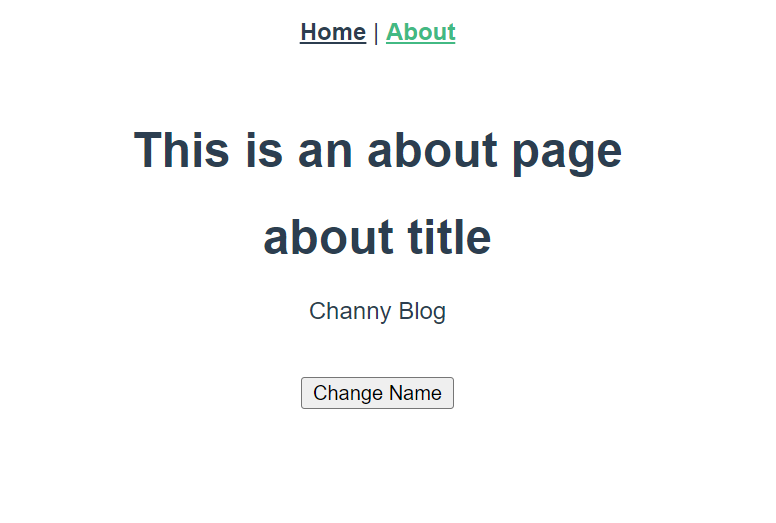
<template> <div class="about"> <h1>This is an about page</h1> <ChannyBlog title="about title" /> </div> </template> <script> import ChannyBlog from '@/components/ChannyBlog.vue' export default { components : { ChannyBlog }, data() { return { name: "Channy", }; }, }; </script>실행 화면


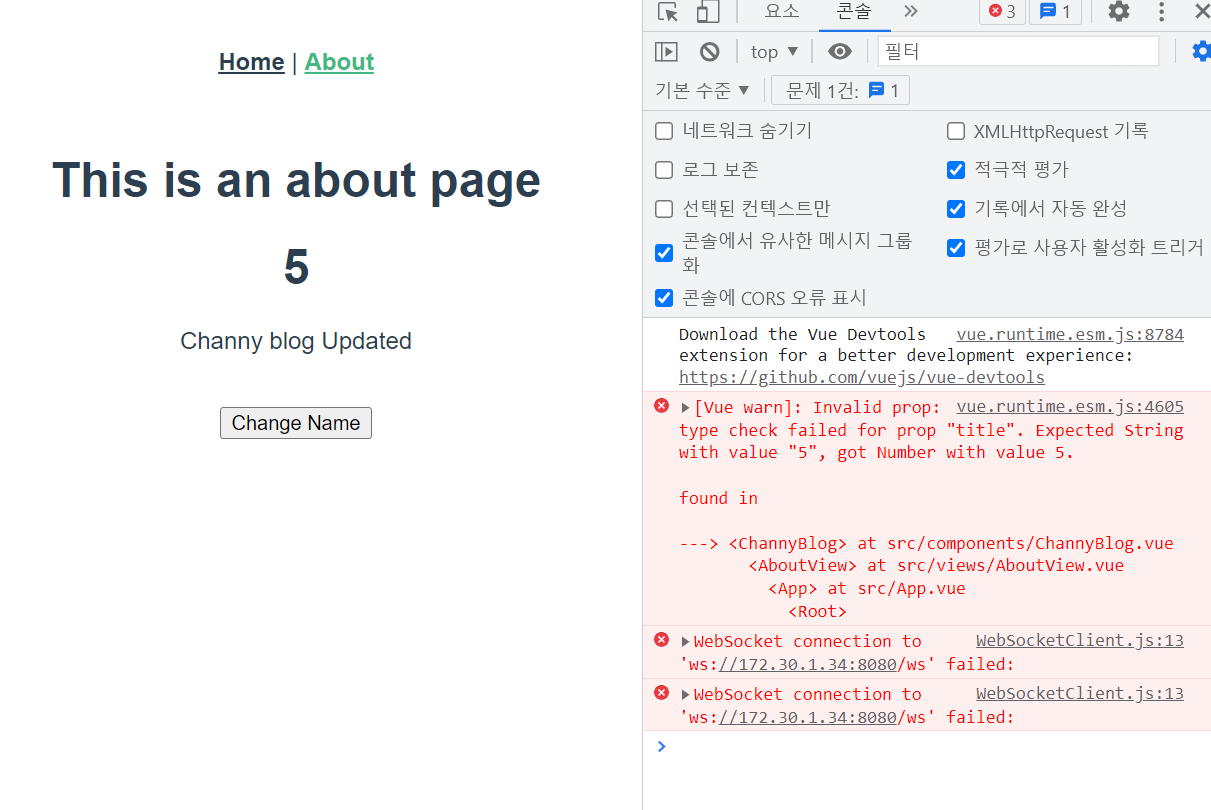
title 데이터를 숫자로 넣고 싶으면 script 안에다 title 함수를 넣으면 된다.
About.vue
<template> <div class="about"> <h1>This is an about page</h1> <ChannyBlog :title="title" /> </div> </template> <script> import ChannyBlog from '@/components/ChannyBlog.vue' export default { components : { ChannyBlog }, data() { return { title: 5 }; }, }; </script>실행 화면

값을 보내지 않을 경우, props 옵션 중에서 default를 이용을 하면 된다.
<script> export default { // 부모로부터 값을 받는 props props : { // 변수 : 변수타입 // 기록을 해주는 이유는 데이터 타입을 알기 쉽게 위해서. title: { type: String, // 반드시 필요하다는 의미 // required: true, // 값을 전달하지 않을 경우 디폴트값 설정 가능 default: 'default title' }, }, </script>실행 화면

props는 한 개만 전달이 아니고 여러 개를 전달을 할 수가 있다.
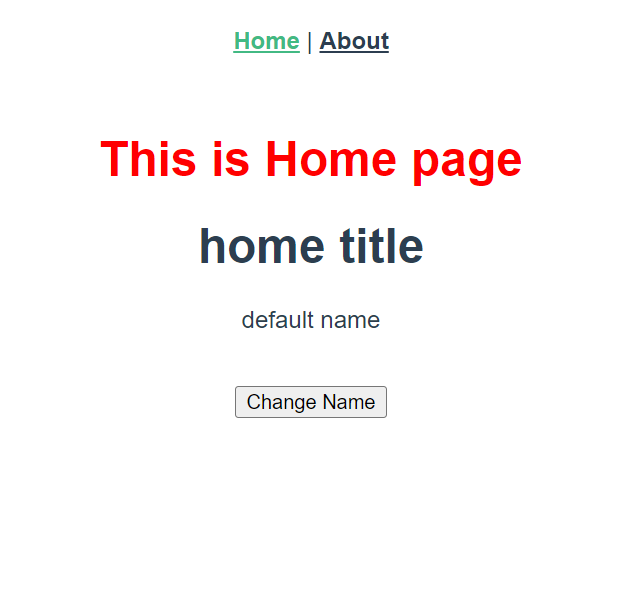
<script> export default { // 부모로부터 값을 받는 props props : { // 변수 : 변수타입 // 기록을 해주는 이유는 데이터 타입을 알기 쉽게 위해서. title: { type: String, // 반드시 필요하다는 의미 // required: true, // 값을 전달하지 않을 경우 디폴트값 설정 가능 default: 'default title' }, name : { type: String, default: 'default name' } }, </script>참고 자료
https://www.youtube.com/playlist?list=PLB7CpjPWqHOtYP7P_0Ls9XNed0NLvmkAh
뷰js 2 (Vue.js 2) 기초 익히기 기본 강좌!
안녕하세요 코지 코더입니다. 이번 시리즈는 뷰js 2 Vue.js 2 기초 익히기인데요 html, css 그리고 javascript 기본을 공부하신 분이 보면 유용한 시리즈입니다.
www.youtube.com
반응형'Vue' 카테고리의 다른 글
[Vue2] Vue Slot(슬롯)의 필요성과 사용 방법 (0) 2023.05.12 [Vue2] vue Emit 부모 컴포넌트로 데이터 보내기 (0) 2023.05.11 [Vue2] Vue 싱글 파일 컴포넌트 (Single File Component) (0) 2023.05.09 [Vue2] Vue Router(뷰 라우터) (0) 2023.05.08 [Vue2] Vue Cli로 뷰 설치 및 프로젝트 설치 (0) 2023.05.05